Check out what I've been up to:
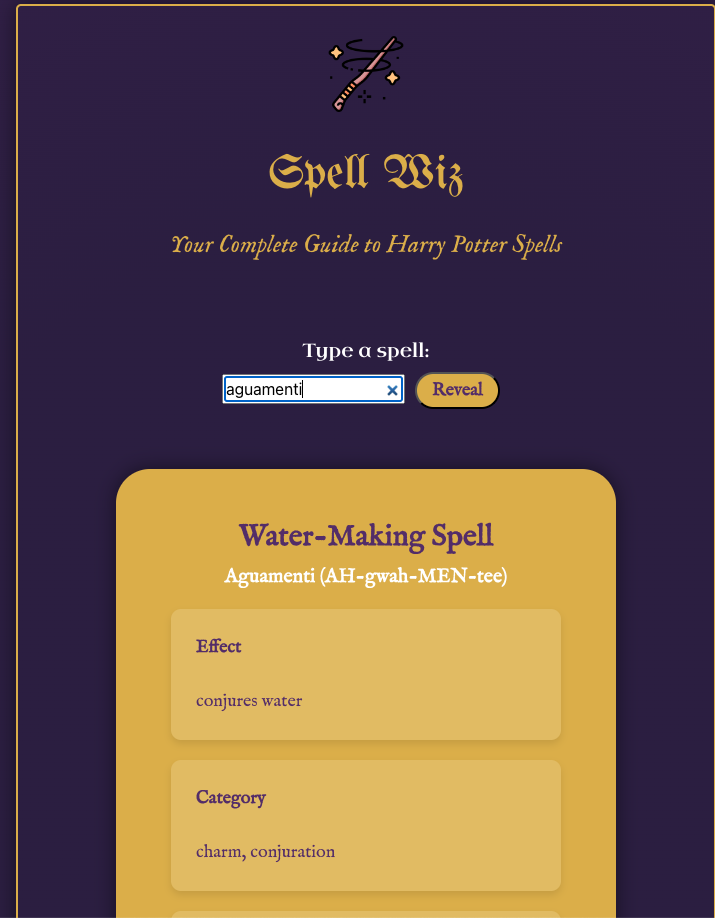
Harry Potter Spell Dictionary
Developed using React and JavaScript, this project allowed me to combine my love for coding with my passion for the wizarding world. Throughout the process, I honed my skills in state management, API integration, and UI/UX design, ensuring the app is both engaging and user-friendly.
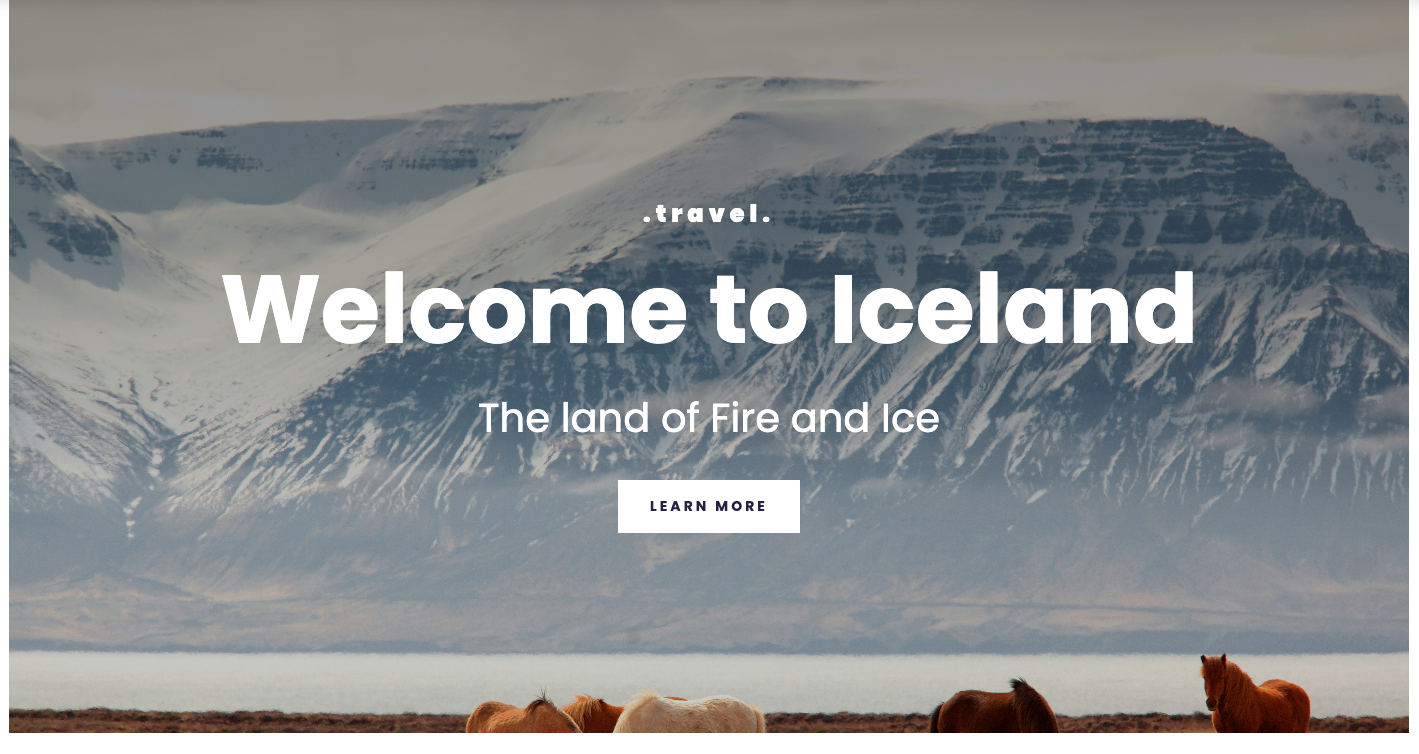
Travel Responsive Webpage
While working on this project, I honed essential skills such as making code responsive to any screen size, building multi-page websites, and hosting code on GitHub. I also applied advanced techniques, including Bootstrap navigation and utility classes, Flexbox, media queries, and more, ensuring the website was both visually engaging and user-friendly across all devices.
AI-Powered Poem Generator
This project showcases my ability to bridge the gap between cutting-edge technology and user experience. I built a Poem Generator App that utilizes a Natural Language Processing (NLP) API to craft unique poems based on user-provided keywords or themes. The project honed my skills in integrating AI APIs, while also demonstrating my proficiency in CSS and JavaScript to deliver a user-friendly and visually engaging interface.
Interactive Weather Forecast App
My first foray into interactive applications, this Weather Forecast App solidified my understanding of API integration and JavaScript data types. I leveraged an external weather API to retrieve real-time weather data and effectively manipulate it using JavaScript to deliver a user-friendly weather forecast experience.
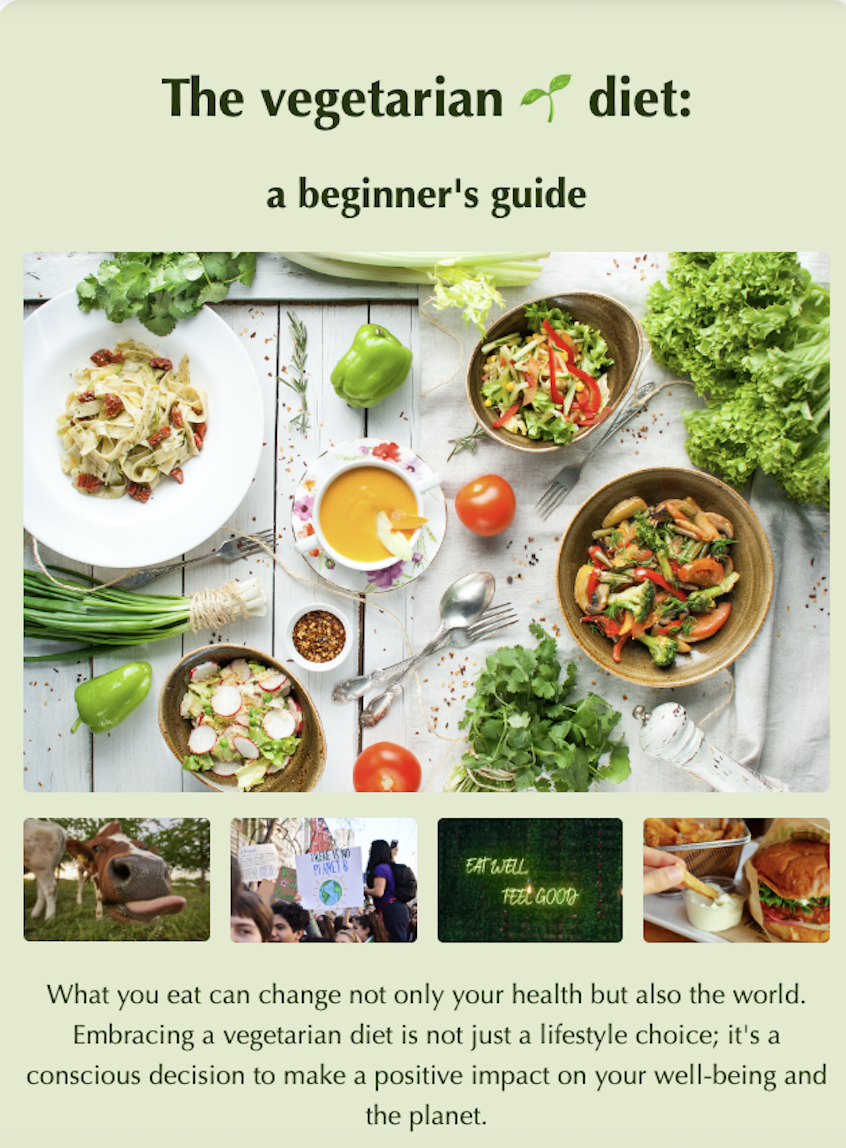
Vegetarian Diet Guide Landing Page
This project served as a foundation for my front-end development skills. I built a landing page for a Vegetarian Diet Guide using HTML, CSS, and JavaScript. To achieve a clean layout, I implemented CSS grids and honed my skills in HTML class manipulation. Additionally, I explored user experience by incorporating a dark mode theme.